Appearance
Setup Templates
Shopware Frontends offers shortcuts to getting started with your custom frontend. These so-called templates offer different levels of "completeness" of a project.
HINT 💡
Integrate Shopware Frontends as an npm package into your existing custom Vue project.
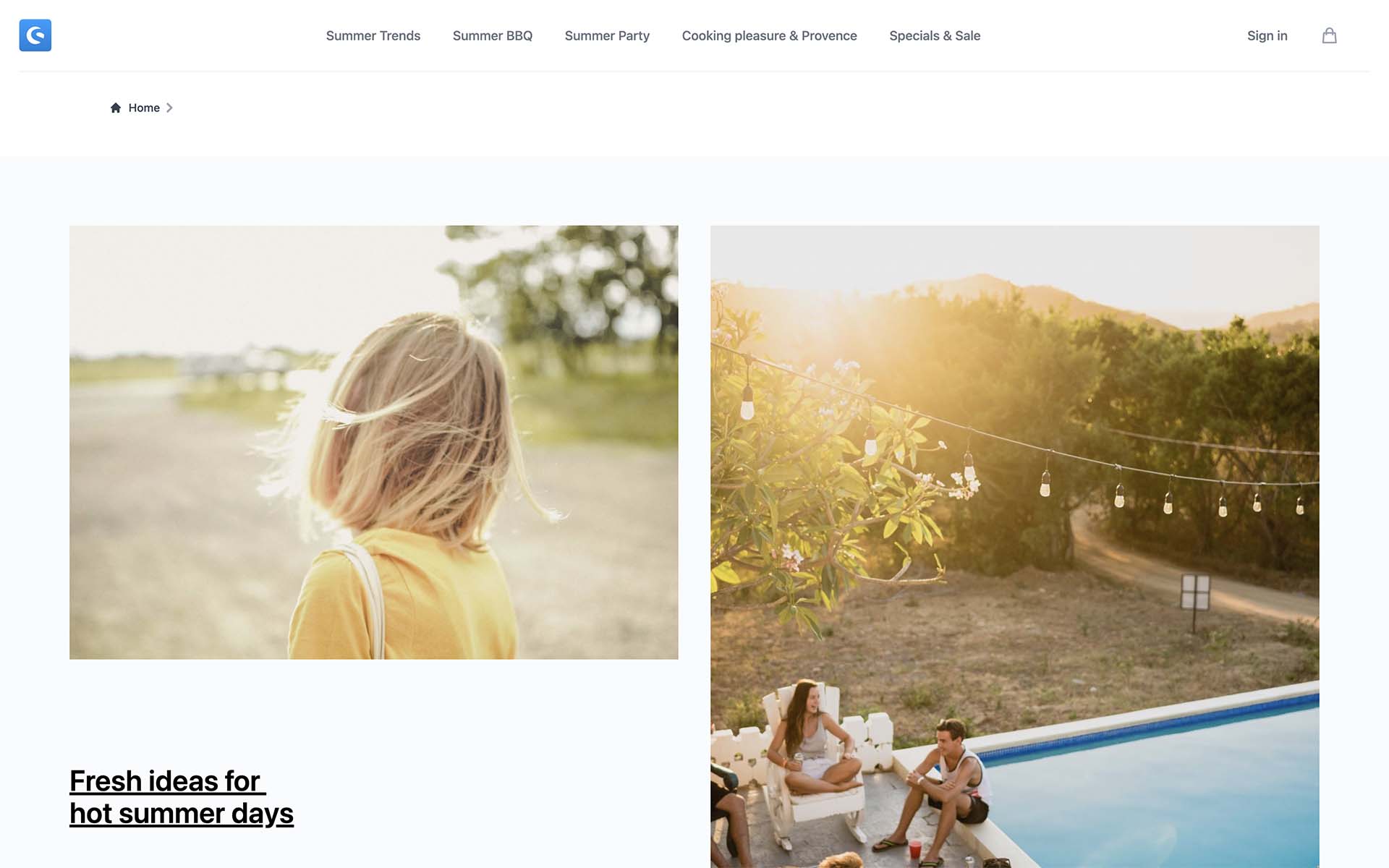
Demo Store Template
INFO
The Demo Store Template is not production-ready. It is only a reference implementation that contains most of the features which you can use as a starting point. It is not possible to update it automatically or install Shopware extensions on it.
The demo store template is a reference implementation of an online store UI. It comes with all default features implemented as boilerplate code - such as
- Navigation & Header
- Cart
- Checkout
- CMS Pages
It is based on Nuxt3 and Tailwind.css.
Blank Template
If you like to start from scratch, you can use the blank template. It can be handy if you want to use a different CSS framework or create a completely new frontend, but leverage the built-in functionality of all Shopware Frontends packages.
The blank template has all "non-UI" packages pre-installed, but you have to bring your own styles and components.
Custom projects
It is possible to integrate Shopware Frontends into an existing project. This can be applicable if you have an existing frontend application and you want to build eCommerce functionality into it.
As of now, Vue.js and React projects are supported.
Framework supporting Vue
In theory, every place where the Vue instance is available, is supported by Shopware Frontends too.
The only requirement is to have a possibility to register a Vue 3 plugin, and that's what can be done in Astro.js as well.